今天決定用 3 party library: SWRevealViewController 來實做 side menu。
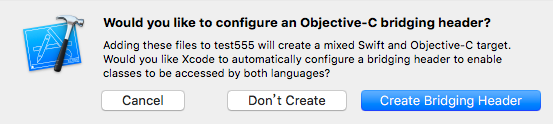
首先先下載SWRevealViewController 找到 SWRevealViewController 資料夾將 SWRevealViewController.h 以及 SWRevealViewController.m 放到 xcode 中。拉進這兩個檔案後,xcode 會詢問是不是要建立 Objective-C 的 bridging header,在這裡選擇 create。
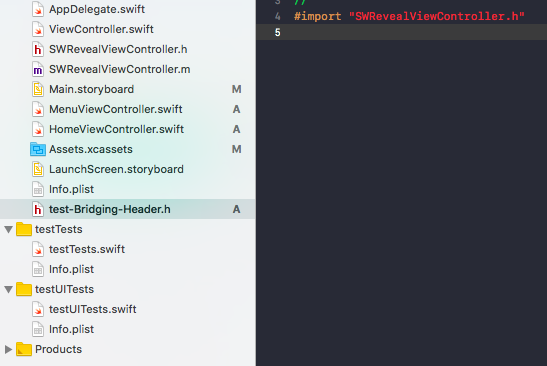
接著會產生一個 Bridging-Header.h 檔案,在裡面編輯 #import "SWRevealViewController.h"
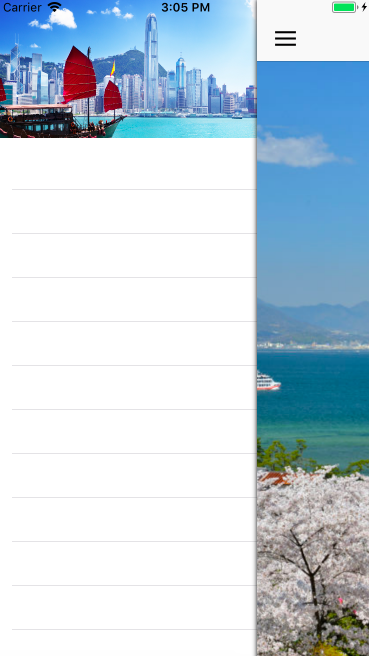
在 storyboard 中我們需要前後兩個 view controller 分別做為主畫面以及 side menu 的畫面,因此在這裡先保留了 project 預先產生的 view controller,另外拉進兩個 view controller,且在主畫面上 embed in 一個 navigation bar ; 而在side menu 部分的 view controller 則放進一個 image view 以及一個 table view。
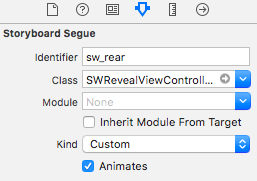
在保留的這個 view controller 上將 class 指定為 SWRevealViewController,接著按住 control 連線到 side menu 以及主畫面的控制器,選擇"reveal view controller set controller",這樣會得到兩個 Segue,在 Segue 上分別設定 identifier 為 sw_front (主畫面)以及 sw_rear (menu部分)來告訴 SWRevealViewController 哪個代表前置控制器又哪個代表後置控制器。
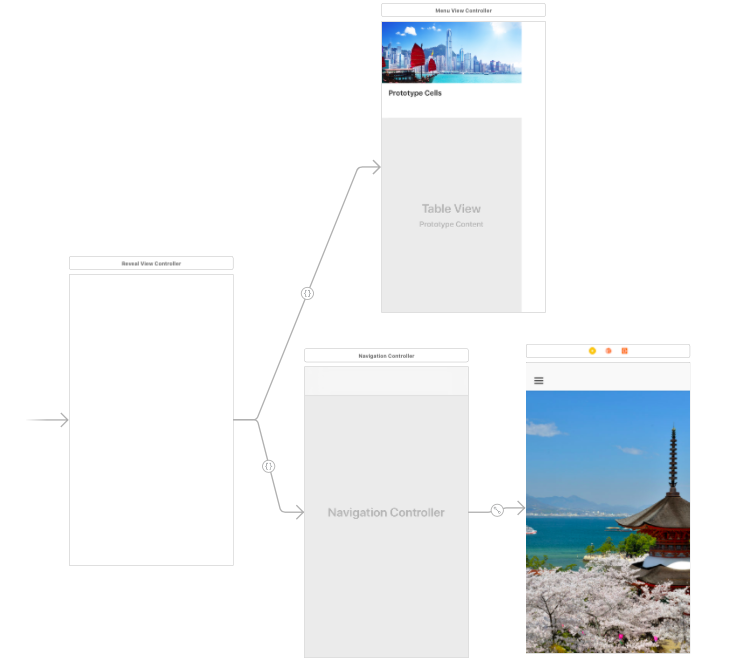
圖示:
在 storyboard 中拉進一個 Bar Button Item 到主畫面的 Navigation Bar 上並將按鈕換成圖片,再打開 Asistant editor 將按鈕以 @IBOutlet 連結,並且在 viewDidLoad 程式碼部份編輯。
@IBOutlet weak var menuButton: UIBarButtonItem!
override func viewDidLoad() {
super.viewDidLoad()
menuButton.target = self.revealViewController()
menuButton.action = #selector(SWRevealViewController.revealToggle(_:))
}
此時就能透過按鈕來叫出 side menu 了,但因為只有按鈕能夠使用,因此在這裡我們加上一個手勢。
self.view.addGestureRecognizer(self.revealViewController().panGestureRecognizer())
這樣就可以透過按鈕以及手勢來叫出 side menu 了。